Custom CSS
Marini Custom CSS provides the capability to make custom CSS adjustments on any page within DataEngine. This allows you to tailor the application’s appearance to your company’s specific requirements or align it with your Corporate Identity (CI). The entered CSS is included at the end of each page, giving the highest priority to these customizations.
To use Marini Custom CSS, follow these steps:
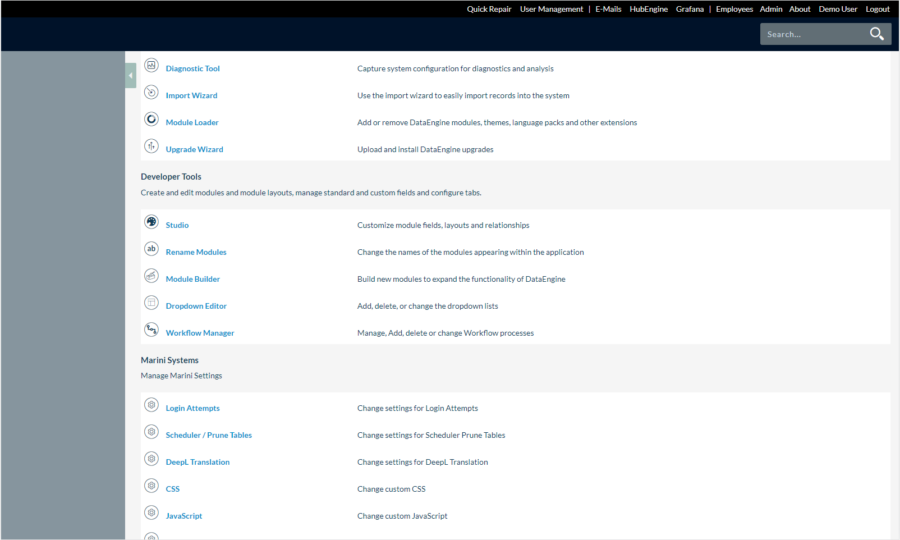
- Navigate to the administration page in DataEngine.
- Look for the “CSS” option under “Marini Systems.”
- In this section, you can input your custom CSS. You can add any CSS rules and statements to customize the application’s appearance. Note that these customizations apply to all pages within DataEngine.
- Save your settings, and the custom CSS adjustments will take effect immediately.
Note: Exercise caution when using Custom CSS to ensure that the customizations do not have undesirable impacts on the user interface.
Custom JavaScript
Marini Custom JS enables the integration of custom JavaScript on all pages within DataEngine. This is useful if you want to implement special functionalities or integrations. However, please be aware that Marini does not take responsibility for the effects of custom JavaScript.
To use Marini Custom JS, follow these steps:
- Navigate to the administration page in DataEngine.
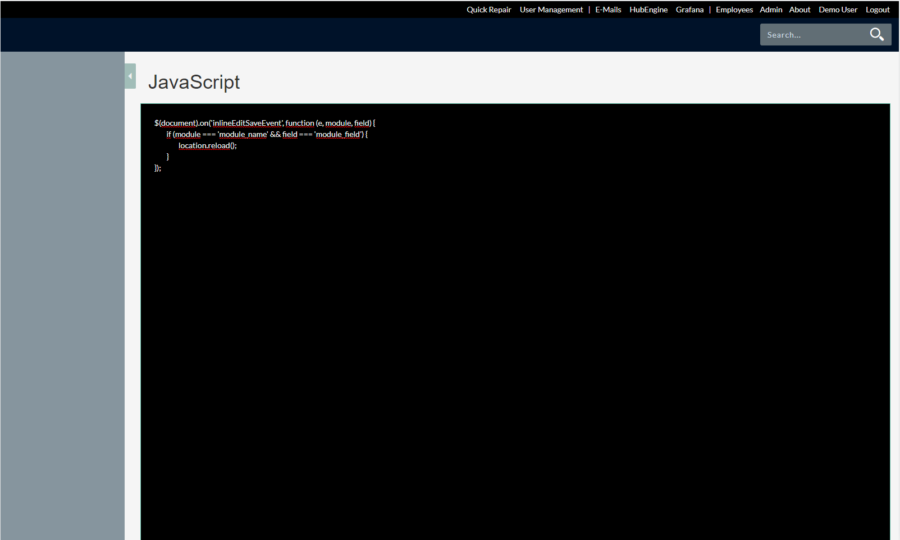
- Look for the “JavaScript” option under “Marini Systems.”
- In this section, you can insert your custom JavaScript. You can write JavaScript code to implement special functionalities or integrations on DataEngine’s pages.
- Save your settings, and the custom JavaScript adjustments will be enabled on all pages within DataEngine.
Note: Use Custom JS with caution, as improper customizations can lead to errors or undesirable behavior.
Custom JS: Page reload after inline edit
The DataEngine offers the possibility to trigger a page reload after an inline edit. This can be useful if workflows are triggered after saving a record. For this you have to set Custom JavaScript (JS) in the admin section. This article explains briefly how this works.
You must have the appropriate admin rights to store Custom JS. Navigate to the admin section (see screenshot). There you select JavaScript.
Then you enter the following code snippet:
$(document).on(‘inlineEditSaveEvent’, function (e, module, field) {
if (module === ‘module_name’ && field === ‘module_field’) {
location.reload();
}
});
You need to define the two variables:
- module
- field
In the code snippet we use the generic names “module_name” and “module_field”. You store the corresponding module and field name from your system that you want to apply the code to.
This triggers a page reload after an inline edit of a record.