The plan selection can be customised flexibly and with little effort, from the language to the appearance to the predefined search. All options can be configured via GET variables. In this document you will find information on the background of the white label and a detailed configuration guide with examples.
Background
As a system provider, the development is well known: Integration is playing an increasingly important role in almost all inquiries. At the same time, there are more and more applications and networks that are becoming relevant in the customer’s portfolio. It is a real challenge to serve the amount of requested integrations.
In the beginning, many system providers invested in the development of standard connectors. However, this is costly and usually insufficient in terms of functionality. In the long term, maintenance, support and especially further development involve high investments. For system providers, it makes sense to rely on partners who specialise in flexible system integration. Thus, also for us, as a suitable partner for integration, the demand for a suitable platform became more and more important.
The disadvantage for our partners when using HubEngine (Integration Platform as a Service) is “the third system”. In communication and also in sales, it involves a lot of effort if yet another system is offered.
Our central claim is to offer the best possible solutions for partners and customers. Thus, in addition to the reseller option, the White Label was introduced. With the White Label, you can seamlessly integrate the HubEngine plan selection into your CD and your communication.
Options and Examples
You can use the following GET variables to define the white label options.
| Query Parameters | Example | Description |
|---|---|---|
| p | p=HubTest | Search for primary system |
| s | s=HubTest | Search for secondary system |
| pl | pl=5 | Limit Plan Combinations Primary |
| sl | sl=5 | Limit Plan Combinations Secondary |
| whitelabel | whitelabel=1 | Whitelabel mode |
| search | search=CCC | Background Color for the Search bar |
| background | background=CCC | Background Color |
| btn_background | btn_background=CCC | Button Background Color |
| btn_text_color | btn_text_color=CCC | Button Text Color |
Whitelabel Modes
| Mode | Hide Header | Hide Search Bar | Hide Footer | Hide More |
|---|---|---|---|---|
| 1 | y | n | n | n |
| 2 | n | y | n | n |
| 3 | y | y | n | n |
| 4 | n | n | y | n |
| 5 | y | n | y | n |
| 6 | n | y | y | n |
| 7 | y | y | y | n |
| 8 | n | n | n | y |
| 9 | y | n | n | y |
| 10 | n | y | n | y |
| 11 | y | y | n | y |
| 12 | n | n | y | y |
| 13 | y | n | y | y |
| 14 | n | y | y | y |
| 15 | y | y | y | y |
Examples
The public plan selection of the HubEngine is available via the following URL. https://hubengine.marini.systems/public/plans
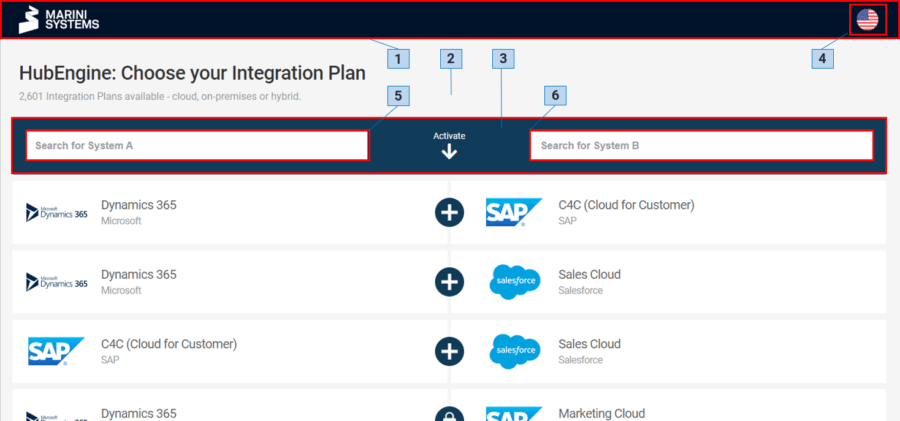
1. Header
Variable: whitelabel
Optionen: 0, 1
Beispiel: https://hubengine.marini.systems/public/plans?whitelabel=1
2. Background Color
Variable: background
Optionen: Hex
Beispiel: https://hubengine.marini.systems/public/plans?whitelabel=1&background=2f3335
3. Search Color
Variable: search
Optionen: Hex
Beispiel: https://hubengine.marini.systems/public/plans?whitelabel=1&background=2f3335&search=0d7594
4. Language
Variable: locale
Optionen: de, en
Beispiel: https://hubengine.marini.systems/public/plans?whitelabel=1&background=2f3335&search=0d7594&locale=de
5. Primary Search
Variable: p
Optionen: Name
Beispiel: https://hubengine.marini.systems/public/plans?whitelabel=1&background=2f3335&search=0d7594&locale=de&p=Dun & Bradstreet
6. Secondary Search
Variable: s
Optionen: Name
Beispiel: https://hubengine.marini.systems/public/plans?whitelabel=1&background=2f3335&search=0d7594&locale=de&p=Dun & Bradstreet&s=SAP
Embedding with an iFrame
Do you want to integrate the plan selection of the Marini HubEngine into your website or web project? It’s straightforward with the provided iframe code! The iframe establishes a direct connection to the Marini HubEngine and displays the plan selection in real time. Here’s how:
<iframe src=”https://hubengine.marini.systems/public/plans?whitelabel=9&background=2f3335&search=0d7594&locale=de” frameborder=”0″ allowfullscreen style=”margin:0; padding:0; height:100%; width:100%; overflow:hidden;”></iframe>
- Paste the code where you want it in the HTML source code of your website or web project.
- Make sure the container where you’re placing the
iframecode has the desired dimensions. Theiframewill take up the full width and height of its container.