Custom CSS
Marini Custom CSS bietet die Möglichkeit, benutzerdefinierte CSS-Anpassungen auf jeder Seite in DataEngine vorzunehmen. Dies ermöglicht es, das Erscheinungsbild der Anwendung an die spezifischen Anforderungen deines Unternehmens oder die Anpassung an dein Corporate Identity (CI) anzupassen. Das eingegebene CSS wird am Ende jeder Seite eingebunden, was höchste Priorität für diese Anpassungen bedeutet.
Um Marini Custom CSS zu verwenden, gehe wie folgt vor:
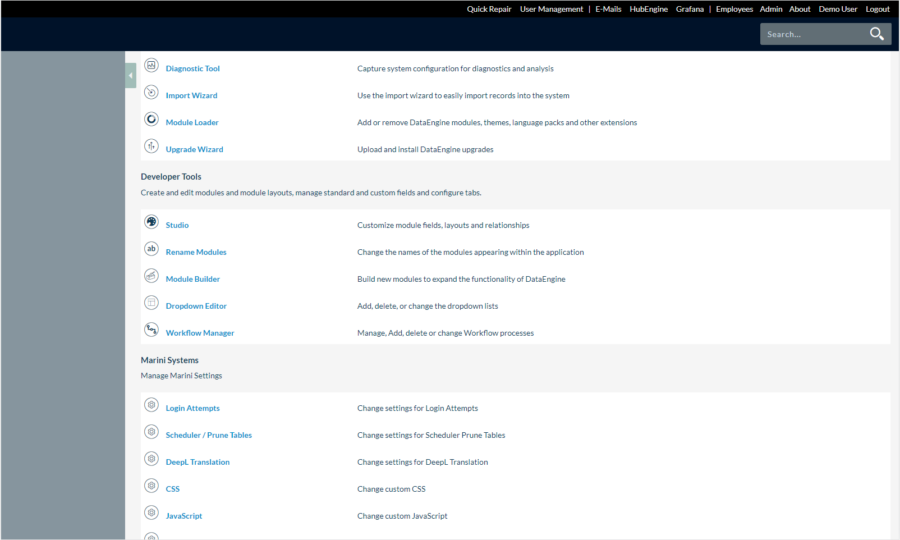
- Navigiere zur Administrationsseite in der DataEngine.
- Suche nach der Option „CSS“ unter „Marini Systems“.
- In diesem Bereich kannst du dein benutzerdefiniertes CSS eingeben. Du kannst beliebige CSS-Regeln und -Anweisungen hinzufügen, um das Erscheinungsbild der Anwendung anzupassen. Beachte, dass diese Anpassungen auf allen Seiten in DataEngine gelten.
- Speichere deine Einstellungen, und die benutzerdefinierten CSS-Anpassungen werden sofort wirksam.
Hinweis: Sei bei der Verwendung von Custom CSS vorsichtig, um sicherzustellen, dass die Anpassungen keine unerwünschten Auswirkungen auf die Benutzeroberfläche haben.
Custom JavaScript
Marini Custom JS ermöglicht die Integration von benutzerdefiniertem JavaScript auf allen Seiten in DataEngine. Dies ist nützlich, wenn du spezielle Funktionen oder Integrationen implementieren möchtest. Beachte jedoch, dass Marini keine Haftung für die Auswirkungen von benutzerdefiniertem JavaScript übernimmt.
Um Marini Custom JS zu nutzen, folge diesen Schritten:
- Navigiere zur Administrationsseite in der DataEngine.
- Suche nach der Option „JavaScript“ unter „Marini Systems“
- In diesem Bereich kannst du dein benutzerdefiniertes JavaScript einfügen. Du kannst JavaScript-Code schreiben, um spezielle Funktionen oder Integrationen auf den Seiten von DataEngine zu implementieren.
- Speichere deine Einstellungen, und die benutzerdefinierten JavaScript-Anpassungen werden auf allen Seiten in DataEngine aktiviert.
Hinweis: Verwende Custom JS mit Vorsicht, da unsachgemäße Anpassungen zu Fehlern oder unerwünschtem Verhalten führen können.
Custom JS: Page-Reload nach Inline-Edit
Die DataEngine bietet die Möglichkeit, einen Page-Reload zu triggern nach einem Inline-Edit. Das kann sinnvoll sein, wenn nach dem Speichern eines Datensatzes Workflows angestoßen werden. Dafür musst du im Admin-Bereich Custom JavaScript (JS) hinterlegen. Der Beitrag erläutert kurz, wie das funktioniert.
Du musst über entsprechende Admin-Rechte verfügen, um Custom JS zu hinterlegen. Navigiere in den Admin-Bereich (vgl. Screenshot). Dort wählst du JavaScript aus.
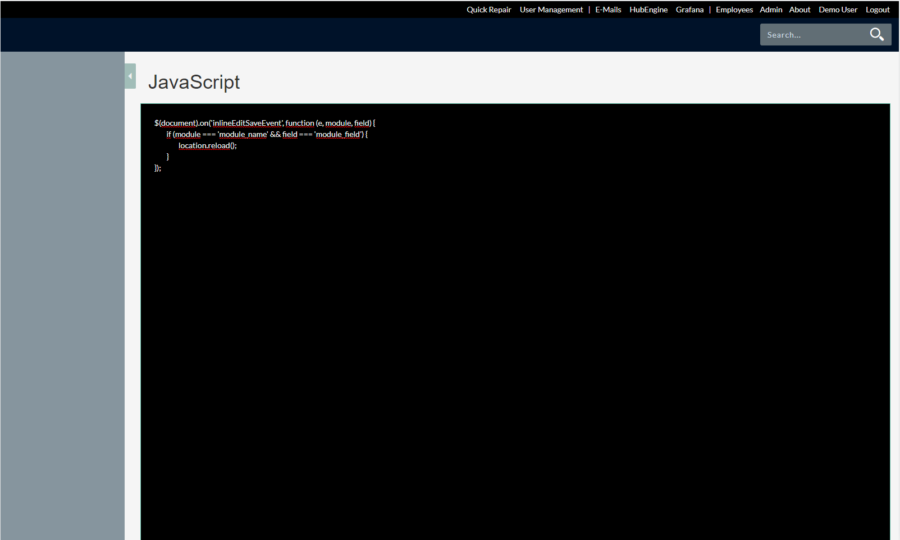
Anschließend hinterlegst du folgenden Code-Schnipsel:
$(document).on(‚inlineEditSaveEvent‘, function (e, module, field) {
if (module === ‚module_name‘ && field === ‚module_field‘) {
location.reload();
}
});
Du musst die beiden Variablen definieren:
- module
- field
In Code-Schnipsel sind generische Namen „module_name“ und „module_field“ verwendet. Du hinterlegst den entsprechenden Modul- und Feldnamen.
Damit triggerst du einen Page-Reload nach einem Inline-Edit eines Datensatzes.